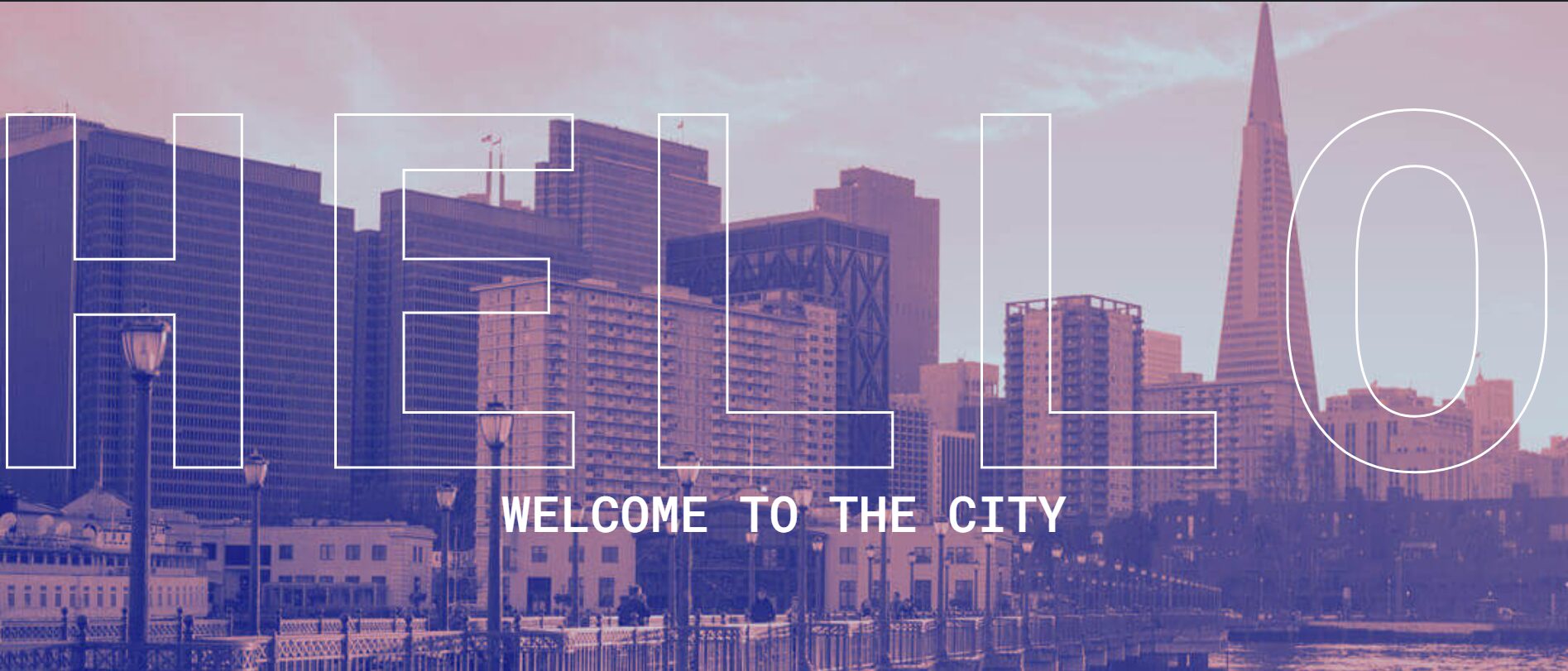
How to Create a Transparent Text Effect with a Background Image in Divi

Achieve a stunning effect where a background image appears only inside transparent text by following these steps:
- Add a Section and Background Image:
- Set a section’s background image in the Background Tab with size set to Cover.
- Add a Row and Text Module:
- Add a single-column row and insert a Text Module with your desired text.
- Increase the font size (e.g.,
200px) for better visibility.
- Apply Custom CSS:
- Add this class to the Text Module:
custom-text-mask - Use the following CSS:
- Add this class to the Text Module:
/* Transparent text with section background image */
.custom-text-mask {
color: transparent; /* Make the text transparent */
font-size: 430px; /* Large text size */
font-weight: bold; /* Bold for better visibility */
text-align: center; /* Center the text */
-webkit-text-stroke: 2px white; /* 2px white border around the text */
-webkit-background-clip: text; /* Clip the section background to the text */
background-clip: text; /* Standard for other browsers */
background-size: cover; /* Ensure the background image fills the text */
background-position: center; /* Center the background image inside the text */
width: 100%; /* Make text span the full width */
height: 100%; /* Ensure the text module spans the full section height */
display: flex; /* Center the text within the section */
justify-content: center; /* Horizontally align text */
align-items: center; /* Vertically align text */
text-transform: uppercase; /* Optional: Uppercase for emphasis */
}