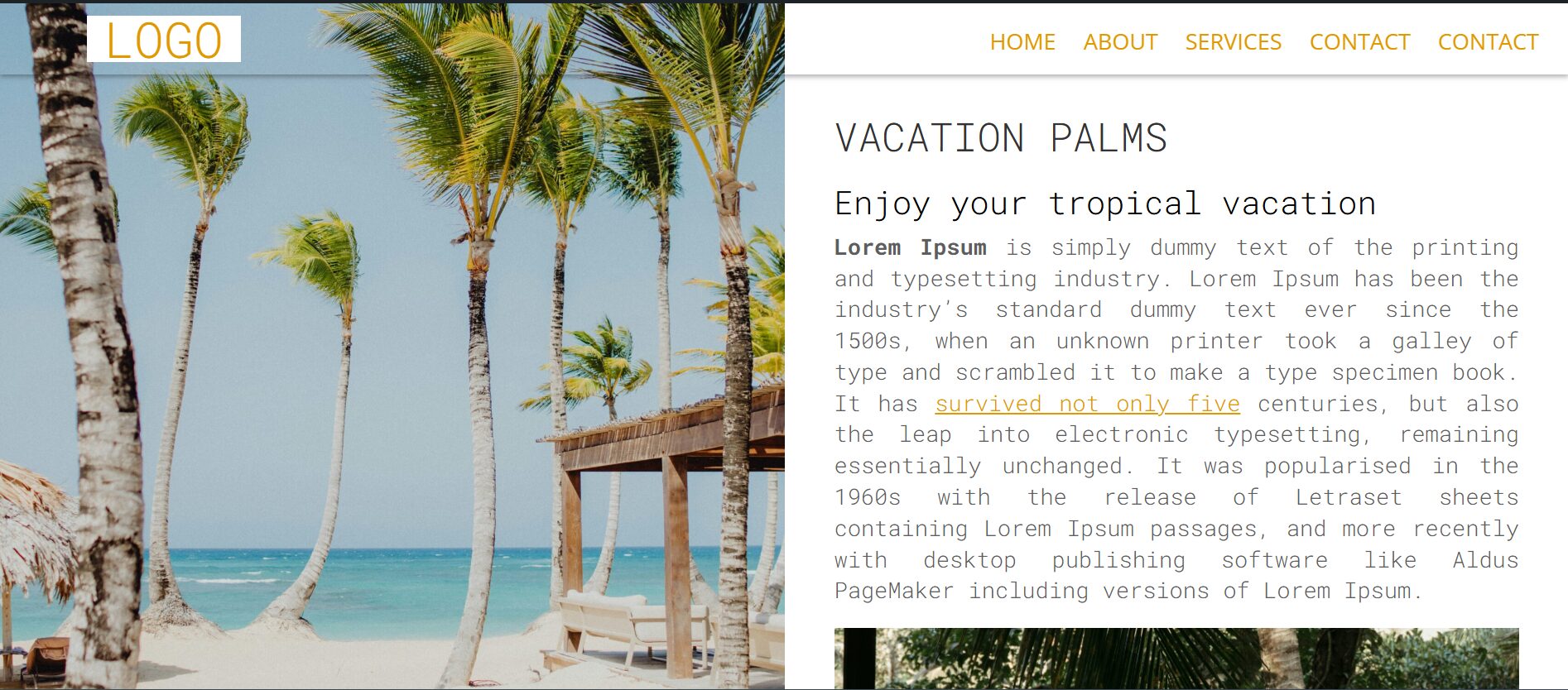
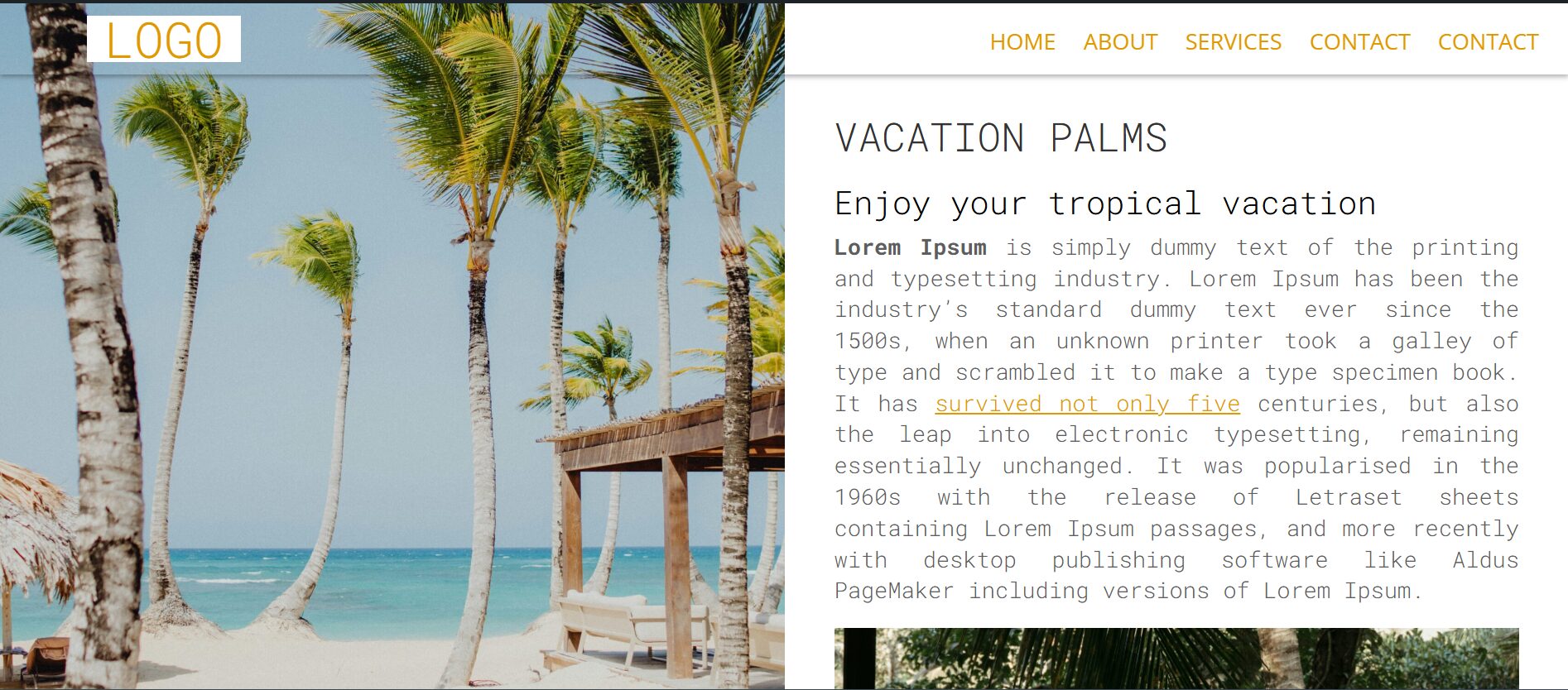
Learn how to build a Custom Two-Column Blog Post Design in DIVI.

The design features a fixed full-width photo in the left column, serving as a captivating backdrop that sets the tone for the post, while the right column contains scrollable, highly readable text with clean typography, creating a harmonious blend of visuals and narrative.
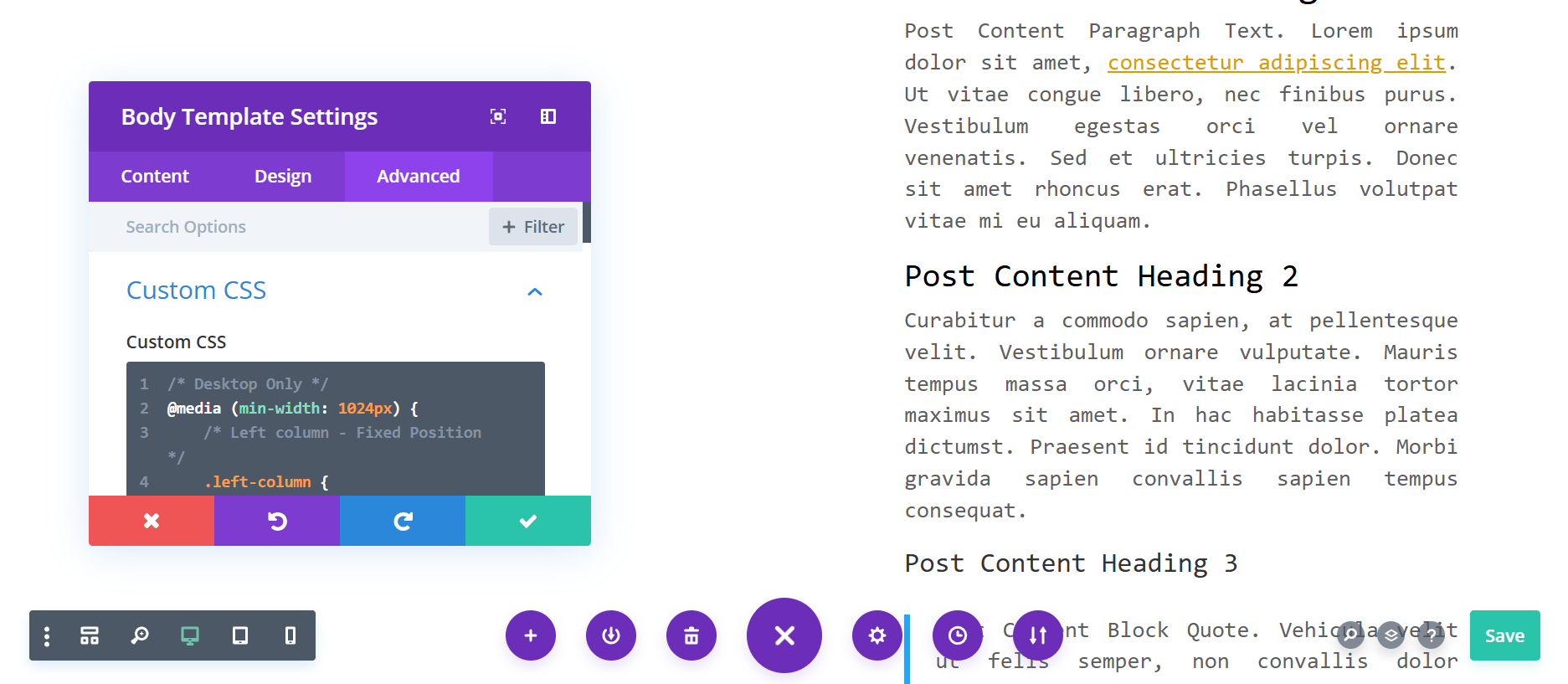
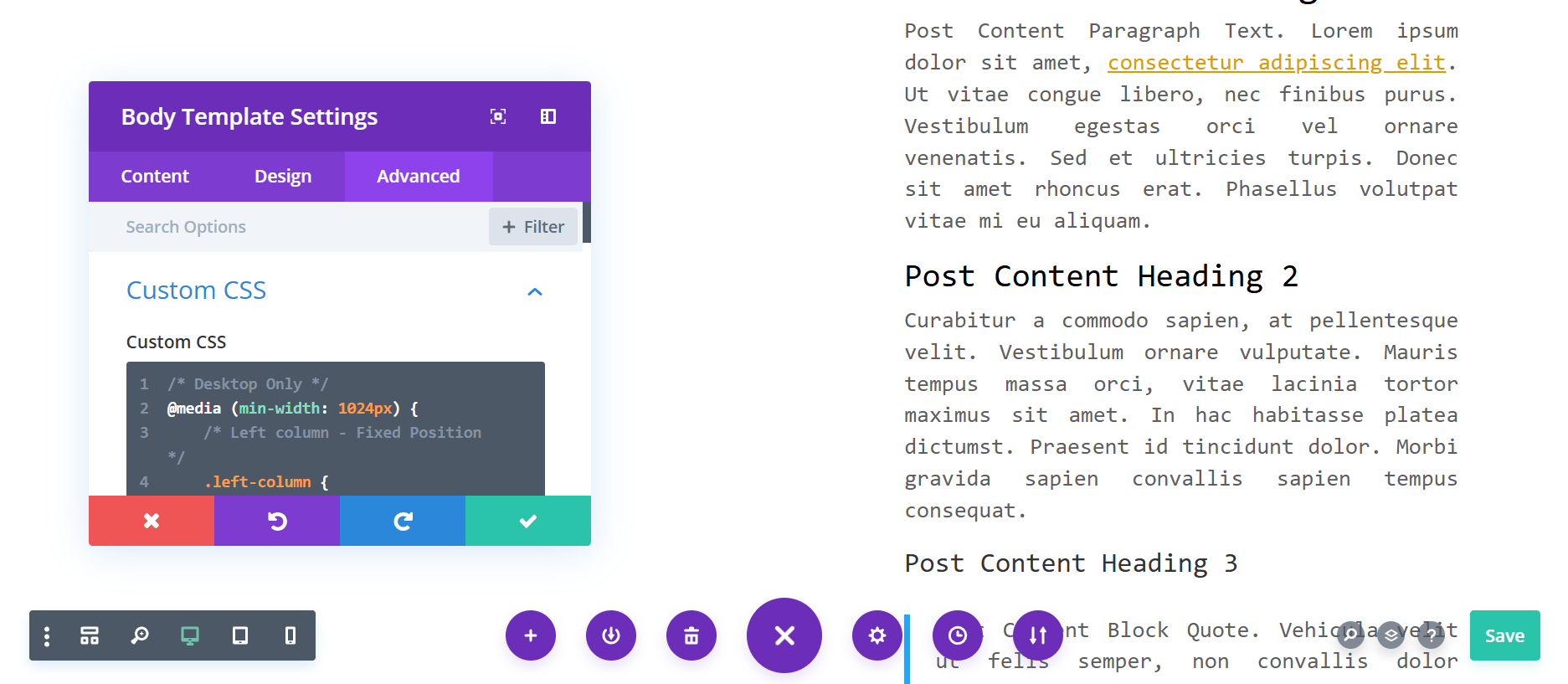
CSS SNIPPETS

Paste this one your DIVI theme builder blog post page custom CSS.
With this css classes for the left and right column respectively:
left-column
right-column


COPY TO CLIPBOARD CSS SNIPPETS
/* Desktop Only */
@media (min-width: 1024px) {
/* Left column - Fixed Position */
.left-column {
position: fixed;
left: 0;
top: 0;
height: calc(100vh - var(--header-height) - var(--footer-height)); /* Subtract header and footer height */
width: 50%; /* Adjust width as needed */
overflow: hidden;
z-index: 1; /* Ensure it sits appropriately in the stacking order */
}
/* Right column - Scrollable Content */
.right-column {
position: relative;
margin-left: 50%; /* Positions it to the right of the fixed left column */
width: 50%; /* Adjust width to match the fixed left column */
padding: 20px; /* Optional padding for readability */
overflow-y: auto; /* Allows vertical scrolling */
margin-top: var(--header-height); /* Push content down to accommodate the header */
}
}
/* Mobile and Tablet */
@media (max-width: 1023px) {
.left-column,
.right-column {
position: static; /* Default positioning for natural flow */
width: 100%; /* Full width for both columns */
height: auto; /* Content dictates height */
margin-left: 0; /* Reset margin */
margin-top: 0; /* Reset margin for smaller screens */
overflow: visible; /* Allow natural scrolling */
}
}
TRY IT YOURSELF
Looking to enhance your blog’s user experience? This two-column layout combines creativity and functionality, offering an engaging design that blends visuals and text seamlessly. Stay tuned for more updates as I refine and experiment with unique layouts to keep the blog fresh and captivating!